El minimalismo está tomando el mundo del diseño por sorpresa. Hoy está en todas partes: en arquitectura, pinturas, esculturas, productos digitales e incluso en nuestros estilos de vida. El minimalismo también está en aumento en el diseño de productos digitales, ya que cada vez más diseñadores deciden seguir un enfoque minimalista al crear productos. Los productos minimalistas bien diseñados son impresionantes: una estética agradable combinada con una usabilidad sólida puede crear una excelente experiencia de usuario.

Pero al mismo tiempo, el minimalismo es difícil de entender. En este artículo, compartimos seis reglas para crear diseños minimalistas efectivos. Pero antes de llegar a eso, es importante comprender el concepto de minimalismo.
¿Qué es un diseño minimalista?
El minimalismo es conocido como el arte de menos. Los diseñadores a menudo usan la frase ‘menos es más’ cuando hablan de diseño minimalista. Pero, ¿qué significa esto realmente?
Para encontrar la respuesta a esta pregunta, debemos pensar en qué es el diseño. Los diseñadores saben que el diseño no se trata solo de presentación visual y estética, sino también de comunicación. Los diseñadores que siguen un enfoque minimalista creen que esta comunicación es mejor cuando es concisa. Intentan eliminar todos los elementos innecesarios de su trabajo y centrarse en lo que debe estar allí: los elementos esenciales clave.
Los beneficios del diseño minimalista.
¿Por qué el minimalismo es tan popular en diseño? Hay una serie de beneficios que proporciona este enfoque.
- El minimalismo honra el contenido . El contenido es el rey, y el diseño debe honrar al rey. Uno de los objetivos principales del diseño minimalista es llamar la atención sobre su contenido. El minimalismo facilita el consumo de contenido, ya que los usuarios no necesitan pasar más tiempo extrayendo información esencial de toneladas de detalles.
- El minimalismo ayuda a lograr un mejor rendimiento . Los productos minimalistas presentan menos objetos y, por lo tanto, se cargan más rápido.
- El minimalismo ayuda a crear un diseño que funcione para todos los tamaños de pantalla . Con el uso creciente de dispositivos móviles, muchos diseñadores ven el minimalismo como una solución para una mejor compatibilidad entre tamaños de pantalla.
Seis elementos de diseño gráfico minimalista.
Para lograr un diseño minimalista, hay seis elementos clave que debe considerar.
1. Contenido y características
El minimalismo consiste en eliminar todos los elementos y distracciones innecesarios. Cuando los diseñadores quieren crear un diseño minimalista, una de las primeras cosas que hacen es realizar un análisis de contenido y características.
El objetivo de esta actividad es priorizar todo el contenido y las características, para que puedan identificar cuáles son los componentes esenciales del diseño. A continuación se presentan tres aspectos que este análisis debe considerar.
La cantidad de opciones
Minimizar la carga cognitiva es crucial para los productos utilizables. La Ley de Hick establece que cuantas más opciones se presenten a una persona, más tiempo les tomará tomar una decisión. Reducir la cantidad de opciones y características no solo optimiza el enfoque de un usuario para la toma de decisiones, sino que también simplifica la tarea para los diseñadores.
Contenido genérico
En su libro The More of Less , Joshua Becker dice: “No necesitas más espacio. Necesitas menos cosas «. En otras palabras, es vital deshacerse de todo lo que no sea útil.
Aquí hay algunos consejos simples que lo ayudarán a lograr este objetivo:
- Piense en cada elemento individualmente y haga una pregunta simple: “¿Sirve para un propósito funcional? ¿O es por decoración? Si el elemento sirve como decoración, piense si debería estar o no en su diseño.
- Olvídate de las fotos genéricas. No incluya ningún elemento a menos que sean necesarios para aclarar su mensaje.
- Comunícate tan sucintamente como puedas. Deshágase de todas las palabras innecesarias y detalles en exceso.
Colocación de contenido de alto nivel.
Su contenido más relevante debe colocarse en la parte superior de una página. Los visitantes elegirán salir o permanecer en su página según el primer contenido que vean. Al seguir la forma minimalista de diseño, el contenido en la parte superior de su pantalla debe ser relevante y conciso.
«Su contenido más relevante debe colocarse en la parte superior de una página. Los visitantes elegirán abandonar o permanecer en su página en función del primer contenido que vean».
2. Imágenes
Algunos diseñadores creen que el diseño minimalista verdadero no requiere ninguna imagen. Eso no es cierto. El minimalismo no se trata de eliminar todos los elementos ilustrativos, sino de elegir cuidadosamente cuándo y dónde usarlos.

Las imágenes son excelentes para comunicar ideas. Cuando se usa correctamente, las imágenes pueden actuar como un punto focal:
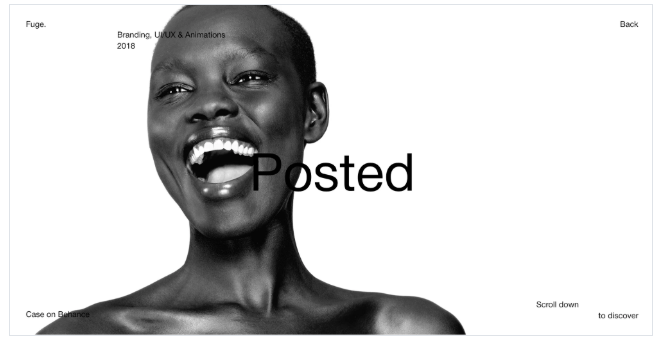
Cuando se trata de seleccionar imágenes en un diseño minimalista, debes ser exigente. La elección de la imagen incorrecta puede arruinar fácilmente la integridad de su diseño. Por lo tanto, al seleccionar imágenes para su diseño, siempre busque fotos o ilustraciones que sigan los principios del minimalismo.
«Cuando se trata de seleccionar imágenes en un diseño minimalista, debe ser exigente. La elección de la imagen incorrecta puede arruinar fácilmente la integridad de su diseño».
3. tipografía
La selección de fuentes es muy importante en el diseño minimalista. Debe tratarse con cuidado, incluso más de lo habitual. El buen diseño minimalista presenta una tipografía limpia y legible.
Similar a las imágenes, la tipografía se puede usar para crear puntos focales. A continuación se presentan algunos ejemplos en los que se utiliza la tipografía para crear textos que llamen la atención:
Seleccione paletas de fuentes con una o dos familias de fuentes
En un diseño minimalista, no debería haber demasiados objetos compitiendo por la atención. Al usar una o dos fuentes, tendrá muchas más posibilidades de crear un diseño minimalista y funcional. Cada vez que piense que necesita más que solo dos fuentes, intente jugar con el tamaño y el peso de la fuente para las dos fuentes existentes.
La legibilidad es importante
La legibilidad es principalmente una función del diseño tipográfico. No importa qué técnicas creativas apliques a tu texto, siempre asegúrate de que sea legible.
Divide el contenido del texto en bloques
Los bloques de texto facilitan que los visitantes comprendan y consuman el contenido de su sitio.
4. Colores y contraste
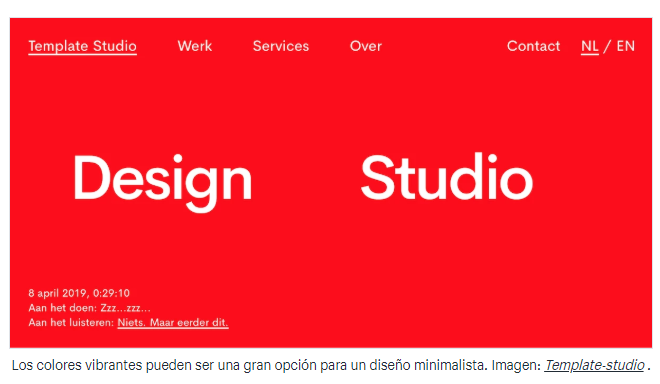
Los colores que elija para su sitio deben ser tan simples como su selección de tipografía. El color puede ser usado para varios propósitos. Por ejemplo, el color se puede usar como textura de fondo:

No tengas miedo de experimentar con el color.
Muchos diseñadores creen que las paletas de colores monocromáticas son todo y terminan todo el minimalismo. Eso no es del todo cierto. Si bien siempre es mejor usar una cantidad limitada de colores, no debe estar limitado por su selección de colores.
En un diseño minimalista, solo debe usar los colores necesarios para resaltar su diseño. Por ejemplo, agregar un color de contraste en un esquema de color monocromático puede ser beneficioso si desea resaltar ciertos elementos de su diseño.
Usa colores para transmitir el estado de ánimo adecuado
Desde una perspectiva psicológica, los colores transmiten asociaciones y emociones particulares a los usuarios. Al seleccionar combinaciones de colores, piense en el estado de ánimo que desea transmitir en su producto y elija colores que reflejen ese estado de ánimo y su mensaje.
Juega con colores de alto contraste.
El minimalismo a menudo se basa en el contraste como herramienta para un buen rendimiento visual. Los diseños de alto contraste ayudan a poner su contenido en primer plano.
5. Espacio en blanco
El desorden visual es el peor enemigo del minimalismo. Los diseñadores a menudo crean desorden visual cuando colocan demasiados objetos en un área visible de la pantalla. Creen que al proporcionar más información, brindarán más valor a los usuarios. En realidad, tales decisiones de diseño a menudo conducen a distracciones: cuando demasiadas cosas luchan por la atención del usuario, el usuario se siente abrumado por la información.»El desorden visual es el peor enemigo del minimalismo. Las decisiones de diseño a menudo pueden llevar a distracciones: cuando muchas cosas luchan por la atención del usuario, el usuario se siente abrumado por la información».
Afortunadamente, hay una solución simple a este problema: el espacio en blanco . El espacio en blanco, también conocido como espacio negativo, es el espacio en blanco entre el contenido.
El espacio en blanco es uno de los ingredientes críticos del minimalismo, porque ayuda a los diseños a respirar. A continuación hay dos cosas a considerar al diseñar con espacios en blanco.
- Use espacios en blanco para forzar la atención de un usuario. Con el espacio en blanco, es fácil hacer que un elemento en particular sea más notable: todo lo que necesita hacer es aumentar el espacio negativo a su alrededor. El espacio vacío naturalmente dirigirá el ojo hacia el objeto.
- Evite usar múltiples puntos focales por pantalla. Ofrezca a los usuarios una cosa en la que concentrarse a la vez.
5. Espacio en blanco
El desorden visual es el peor enemigo del minimalismo. Los diseñadores a menudo crean desorden visual cuando colocan demasiados objetos en un área visible de la pantalla. Creen que al proporcionar más información, brindarán más valor a los usuarios.
En realidad, tales decisiones de diseño a menudo conducen a distracciones: cuando demasiadas cosas luchan por la atención del usuario, el usuario se siente abrumado por la información.»El desorden visual es el peor enemigo del minimalismo.
Las decisiones de diseño a menudo pueden llevar a distracciones: cuando muchas cosas luchan por la atención del usuario, el usuario se siente abrumado por la información».
Afortunadamente, hay una solución simple a este problema: el espacio en blanco . El espacio en blanco, también conocido como espacio negativo, es el espacio en blanco entre el contenido. El espacio en blanco es uno de los ingredientes críticos del minimalismo, porque ayuda a los diseños a respirar. A continuación hay dos cosas a considerar al diseñar con espacios en blanco.
- Use espacios en blanco para forzar la atención de un usuario. Con el espacio en blanco, es fácil hacer que un elemento en particular sea más notable: todo lo que necesita hacer es aumentar el espacio negativo a su alrededor. El espacio vacío naturalmente dirigirá el ojo hacia el objeto.
- Evite usar múltiples puntos focales por pantalla. Ofrezca a los usuarios una cosa en la que concentrarse a la vez.
6. Jerarquía visual
La jerarquía visual es la relación entre elementos visuales. Una buena jerarquía visual mueve el ojo del visitante a través de la página y llama la atención sobre ciertos elementos.
Una forma de lograr la jerarquía visual es mediante el uso de un sistema de cuadrícula .
Una cuadrícula consta de columnas de igual tamaño con un espacio entre ellas conocido como canalón. Los diseñadores colocan elementos dentro de estas columnas para proporcionar alineación con el resto del contenido.
Un sistema de cuadrícula es una herramienta eficaz para crear diseños altamente organizados, ya que ayuda a estructurar todos los elementos de la interfaz de usuario y colocarlos en los tamaños y proporciones adecuados.
Equilibrio y armonía visual en las interfaces de usuario.
Es vital obtener la relación correcta entre todos los elementos visuales que utiliza en un diseño. La tipografía, las fotos y los colores deberían funcionar juntos para crear un equilibrio. Un diseño bien equilibrado no tiene elementos que dominen al otro sin una buena razón.
Cada vez que necesite introducir un elemento visual pesado en su diseño, busque una forma de equilibrarlo con otros elementos: contenido, espacios en blanco, colores, etc.
Los desafíos del minimalismo.
Como he mencionado antes, el minimalismo no es un concepto fácil de dominar. Muy a menudo, los diseñadores crean un diseño minimalista que es difícil de usar. En general, cuanto más minimalista es la interfaz, más tiempo y esfuerzo debe invertir el diseñador para que sea utilizable.
Vale la pena mencionar que ‘diseño simple’ y ‘diseño minimalista’ no son lo mismo. El estilo minimalista se crea mediante la reducción de elementos, mientras que la simplicidad es una reducción de la complejidad.
Cuando los diseñadores luchan por el minimalismo, lo que realmente quieren hacer es crear productos simples y fáciles de usar, productos que ayuden al usuario a lograr algo de manera rápida y fácil.
Pero las decisiones de diseño que apuntan a la reducción pueden introducir fácilmente más carga cognitiva y conducir a una mala experiencia del usuario.
Cuando los diseñadores siguen un enfoque minimalista, deben esforzarse por crear diseños que sean:
Simple pero no limitativo
En un intento de crear diseños minimalistas, algunos diseñadores eliminan elementos de diseño esenciales, como significantes visuales de objetos interactivos u opciones de navegación visibles.
Al hacerlo, hacen que la interfaz sea más limpia, pero introducen una complejidad que dificulta el uso del producto para los visitantes.
La navegación oculta es quizás el ejemplo más común de este problema. Cuando los diseñadores ocultan objetos de navegación detrás de algún elemento de la interfaz de usuario (como el menú de hamburguesas) o se basan en gestos, dejan a algunos usuarios perdidos en el viaje.
La claridad es una característica esencial del minimalismo. Cada vez que desee simplificar su diseño, siga esta regla simple:
«Reste hasta que se rompa».
Elimine elementos y pruebe sus decisiones de diseño con usuarios reales para asegurarse de que su diseño funcione para su público objetivo.
Simple pero no primitivo
Simple no significa primitivo, pero la línea que divide el diseño simple y primitivo es muy delgada. Los diseñadores no deberían simplificar demasiado las cosas por el minimalismo.
Minimalismo significa despojar un diseño a sus elementos básicos y necesarios: énfasis en la palabra necesaria . La idea es hacer que el contenido y las funciones sean más claros para los usuarios, no ocultarlos o deshacerse de ellos.
El minimalismo como opción de diseño.
El minimalismo es más que solo un estilo; Es una filosofía. Esta filosofía ayuda a los diseñadores a adoptar la complejidad y crear productos más eficientes. Pero crear un buen diseño minimalista requiere práctica. Los principios que he descrito anteriormente son las reglas básicas que debe tener en cuenta al crear su diseño.